How to make a Responsive Navbar using CSS breakpoints
A step-by-step guide to building a responsive navbar with CSS breakpoints.
Creating a responsive navbar is an essential skill for any web developer. A responsive navbar ensures that your navigation menu looks great on all devices, from desktops to smartphones. In this guide, we'll walk through the process of creating a responsive navbar using CSS breakpoints.
What is a Responsive Navbar?
A responsive navbar adjusts its layout based on the screen size. On larger screens, the navbar typically displays all the menu items horizontally. On smaller screens, the navbar might collapse into a hamburger menu, which users can click to see the menu items.
![]() Credits to GeeksforGeeks for responsive navbar example. We'll be building something extremely similar.
Credits to GeeksforGeeks for responsive navbar example. We'll be building something extremely similar.
What are CSS breakpoints?
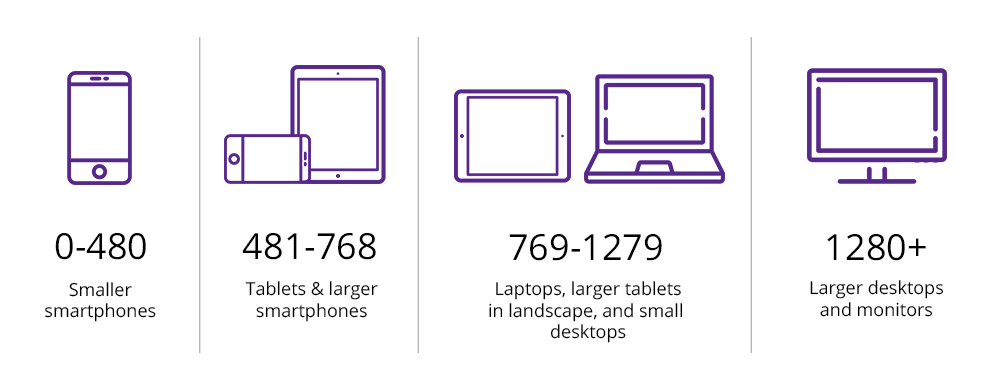
CSS breakpoints are specific points defined in your CSS where the design adjusts to accommodate different screen sizes. By using breakpoints, you can change the layout and appearance of your navbar to ensure it looks good on any device, from a large desktop screen to a small mobile screen. Common breakpoints are 480px, 768px, and 1280px, which correspond to small, medium, and large devices, respectively.
1. Setting Up the HTML
First, we'll create the HTML structure for our navbar. This involves setting up the basic elements that will make up our navigation bar.
Open Visual Studio Code or your preferred IDE and create a new file named index.html. Then, let's create the HTML structure for our navbar. We'll use a simple unordered list for the menu items.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Responsive Navbar</title> <link rel="stylesheet" href="styles.css"> <!-- Link to the CSS file --> </head> <body> <nav class="navbar"> <div class="logo">MyLogo</div> <!-- Logo of the website --> <ul class="nav-links"> <li><a href="#home">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#services">Services</a></li> <li><a href="#contact">Contact</a></li> </ul> <div class="hamburger"> <!-- Hamburger menu icon --> <span></span> <span></span> <span></span> </div> </nav> <section id="home"> <h1>Welcome to My Website</h1> <p>This is the home section of the website.</p> </section> <section id="about"> <h1>About Us</h1> <p>This is the about section of the website.</p> </section> <section id="services"> <h1>Our Services</h1> <p>This is the services section of the website.</p> </section> <section id="contact"> <h1>Contact Us</h1> <p>This is the contact section of the website.</p> </section> </body> </html>
In this HTML code:
- The
<!DOCTYPE html>declaration defines the document type. - The
<html lang="en">tag defines the language of the document. - The
<head>section contains meta-information about the document, including the character set, viewport settings, and a link to the CSS file. - The
<body>section contains the visible content of the web page, including our navigation bar.
2. Adding Basic Styles with CSS
Next, we'll create a styles.css file to style our navbar. CSS (Cascading Style Sheets) is used to style and layout web pages. First, let's add some basic styles for the body and the navbar.
Create a new file named styles.css and add the following CSS code:
/* styles.css */ body { margin: 0; font-family: Arial, sans-serif; } /* Style for the navbar */ .navbar { display: flex; /* Align items horizontally */ justify-content: space-between; /* Space out items evenly */ align-items: center; /* Center items vertically */ background-color: #333; /* Dark background color */ padding: 10px 20px; /* Space around the content */ } /* Style for the logo */ .navbar .logo { color: white; /* White text color */ font-size: 24px; /* Larger font size */ font-weight: bold; /* Bold text */ } /* Styles for the navigation links */ .nav-links { list-style: none; /* Remove bullet points */ display: flex; /* Align links horizontally */ } /* Individual link styles */ .nav-links li { margin-left: 20px; /* Space between links */ } .nav-links a { color: white; /* White text color */ text-decoration: none; /* Remove underline */ font-size: 18px; /* Font size */ } /* Style for the hamburger menu */ .hamburger { display: none; /* Hidden by default */ flex-direction: column; /* Stack bars vertically */ cursor: pointer; /* Pointer cursor on hover */ } .hamburger span { height: 3px; /* Height of each bar */ width: 25px; /* Width of each bar */ background: white; /* White color */ margin: 4px; /* Space between bars */ border-radius: 5px; /* Rounded corners */ } /* Basic styles for content sections */ section { padding: 60px 20px; } section h1 { font-size: 32px; margin-bottom: 20px; } section p { font-size: 18px; }
Explanation of the CSS code:
body: Sets the default margin to zero and applies a font family to the entire page..navbar: Defines the navbar as a flex container, which allows easy alignment of its children (logo, menu items, hamburger icon). It also sets the background color, padding, and spacing..navbar .logo: Styles the logo text with white color, larger font size, and bold weight..nav-links: Removes the default list styling and displays the menu items horizontally..nav-links li: Adds margin between each menu item..nav-links a: Styles the links with white color, removes the underline, and sets the font size..hamburger: Hides the hamburger icon by default (it will be shown only on smaller screens) and styles it as a column of three spans (lines)..hamburger span: Styles each line of the hamburger icon with specific height, width, color, margin, and rounded corners.
3. Making the Navbar Responsive with Media Queries
Now we got our navbar set up, it's time to make it responsive! To make the navbar responsive, we need to add CSS breakpoints using media queries. Media queries are a way to apply CSS rules based on the device's characteristics, such as its width.
In this case, we’ll use a media query to change the navbar's layout when the screen width is 768px or less (common for tablets and smartphones):
/* Responsive styles */ @media (max-width: 768px) { .nav-links { display: none; /* Hide the links by default */ flex-direction: column; /* Stack links vertically */ width: 100%; /* Full width */ position: absolute; /* Position them absolutely */ top: 30px; /* Directly below the navbar */ left: 0; /* Align to the left */ background-color: #333; /* Background color */ padding: 10px 0; /* Padding around the links */ } .nav-links li { text-align: center; /* Center align links */ margin: 10px 0; /* Space between links */ } .nav-links.active { display: flex; /* Show the links when active */ } .hamburger { display: flex; /* Show the hamburger menu */ } }
Explanation of the responsive CSS code:
@media (max-width: 768px) { ... }: This media query applies styles only when the screen width is 768px or less..nav-links: Hides the navigation links by default on small screens, changes the layout to a vertical column, and makes it take the full width of the screen. Positions it below the navbar with a background color..nav-links li: Centers the text of each menu item and adds vertical margin for spacing..nav-links.active: Displays the navigation links when the active class is added (this will be done with JavaScript)..hamburger: Shows the hamburger icon on small screens by changing its display property to flex.
4. Adding JavaScript for the Hamburger Menu
To make the hamburger menu functional, we'll add some JavaScript. Create a script.js file and add the following code to toggle the menu on and off when the hamburger icon is clicked.
// script.js const hamburger = document.querySelector('.hamburger'); const navLinks = document.querySelector('.nav-links'); // Toggle the active class on click hamburger.addEventListener('click', () => { navLinks.classList.toggle('active'); });
Then, link this JavaScript file in your index.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Responsive Navbar</title> <link rel="stylesheet" href="styles.css"> <!-- Link to the CSS file --> </head> <body> <nav class="navbar"> <div class="logo">MyLogo</div> <!-- Logo of the website --> <ul class="nav-links"> <li><a href="#home">Home</a></li> <li><a href="#about">About</a></li> <li><a href="#services">Services</a></li> <li><a href="#contact">Contact</a></li> </ul> <div class="hamburger"> <!-- Hamburger menu icon --> <span></span> <span></span> <span></span> </div> </nav> <section id="home"> <h1>Welcome to My Website</h1> <p>This is the home section of the website.</p> </section> <section id="about"> <h1>About Us</h1> <p>This is the about section of the website.</p> </section> <section id="services"> <h1>Our Services</h1> <p>This is the services section of the website.</p> </section> <section id="contact"> <h1>Contact Us</h1> <p>This is the contact section of the website.</p> </section> <script src="script.js"></script> <!-- Link to the JavaScript file --> </body> </html>
5. Navigating with the Navbar
To use the navbar to navigate to different sections of the webpage, we have used anchor tags (<a>) with href attributes that match the id attributes of the sections. When you click on "Home," for example, it will scroll to the section with id="home".
If you want the links to navigate to different pages, you can replace the href value with the URL of the page you want to navigate to. For example:
<li><a href="about.html">About</a></li>
or
<li><a href="https://google.com">Google</a></li>
6. Hacking Your Navbar
Now that you have a basic responsive navbar, let's customize it!
Adding Animation
You can add animations to the opening and closing of the navbar. Here’s how you can do it:
- Add CSS for the animation:
/* Continuing after the media query CSS in styles.css */ /* Add transition for smooth opening/closing */ .nav-links { transition: max-height 0.3s ease-in-out; max-height: 0; overflow: hidden; } .nav-links.active { max-height: 500px; /* Adjust based on content height */ }
- Adjust the JavaScript to handle the animation smoothly:
// script.js const hamburger = document.querySelector('.hamburger'); const navLinks = document.querySelector('.nav-links'); hamburger.addEventListener('click', () => { if (navLinks.classList.contains('active')) { navLinks.classList.remove('active'); navLinks.style.maxHeight = '0'; } else { navLinks.classList.add('active'); navLinks.style.maxHeight = navLinks.scrollHeight + 'px'; } });
Making your navbar stick to the top of the screen at all times:
To make your navbar stick to the top of the screen at all times, add the following code to your .navbar class in your styles.css
/* Fixed position at the top of the screen */ position: sticky; top: 0; z-index: 100; /* Ensure it's on top of other content */
so your final .navbar code should look like this:
/* Style for the navbar */ .navbar { /* Fixed position at the top of the screen */ position: sticky; top: 0; z-index: 100; /* Ensure it's on top of other content */ display: flex; /* Align items horizontally */ justify-content: space-between; /* Space out items evenly */ align-items: center; /* Center items vertically */ background-color: #333; /* Dark background color */ padding: 10px 20px; /* Space around the content */ }
More Tips for Enhancing Your Navbar
- Color Changes: Experiment with different background and text colors to match your website's theme.
- Font Styles: Use different fonts and sizes to improve readability and aesthetics.
- Icons: Incorporate icons using libraries like FontAwesome for a more interactive design.
- Dropdown Menus: Add dropdown menus for more complex navigation structures.
Conclusion
You did it! In this guide, we have walked through the steps to create a responsive navbar using HTML, CSS, and JavaScript. By setting up the HTML structure, adding CSS for basic styles and responsiveness, and implementing JavaScript for the hamburger menu, you can ensure your navigation menu looks great on any device. This skill is essential for modern web development, as it enhances user experience and accessibility.
Feel free to customize the styles and functionality to match your website’s design and requirements. Happy coding!